

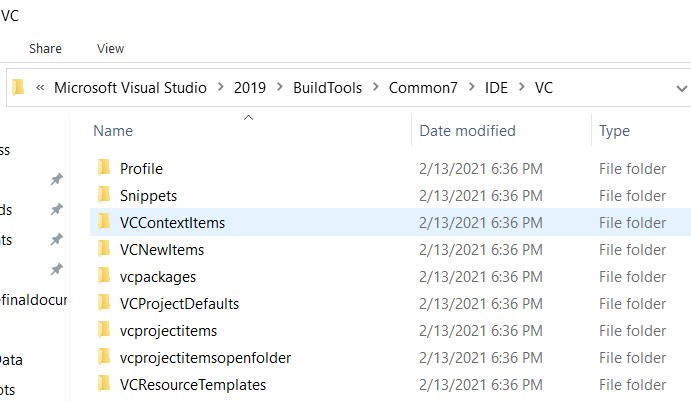
Did you have encounter Microsoft.Cpp.Default.props not found error when you execute npm install in your Angular project? Have you tried solutions like installing the build tools, registry, etc.? You might have similar issues with my machine, from my team, I'm the only one I've encountered this error which was strange. I've tried the solutions I've found in the net, reinstalled the build tools and I even edited my registry. It seems no hope for me, I've stopped what I'm doing and analyzed the problem: `error MSB4019: The imported project "C:\Program Files (x86)\Microsoft Visual Studio\2019\BuildTools\Common7\IDE\VC\VCTargets\Microsoft.Cpp.Default.props " was not found. Confirm that the path in the <Import> declaration iscorrect, and that the file exists on disk.` From here, I know that the application cannot find this file so I'm thinking to just locate and copy the missing files which works on my end. So, my first step here is to locate the actual folder but upon checking the VCTarget folder doesn't exists at all.

I've remembered that I've installed windows build tools from npm, so I've tried to locate that. And from there, I've found the VCTargets folder. I've copy this folder and paste to the Visual 2019 Build Tools folder. Finally, after I've copied the folder, I've run npm install and this time it's a success.
Hope this could help somehow, happy coding.
Other Dev Series
Building up your first website starting with new Blazor WebAssembly Project
Saving and retrieving data from IndexedDb using your existing Blazor WASM Project